PhpStorm analysiert mit seinen Inspections Deinen Sourcecode schon sehr umfangreich. (Dazu habe ich ja schon mehrfach geschrieben).
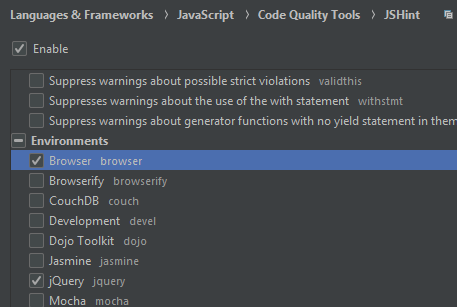
Aber es geht noch besser: Statische Code-Analyse (oft auch als “linting” bezeichnet) ist das Stichwort. Für JavaScript sind in PhpStorm schon mehrere Linter integriert – Settings / Languages&Frameworks / JavaScript / Code Quality Tools:

Ich kann gut mit JSHint arbeiten. Es lässt sich gut konfigurieren, liefert sinnvolle Meldungen und ist ohne weitere Installation nutzbar. Einfach per “Enable” einschalten, Umgebung konfigurieren (Unsere Skripts laufen im Browser und nutzen JQuery), und beim Öffnen der nächsten JavaScript-Datei wird diese noch besser als bisher auf mögliche Fehler untersucht.

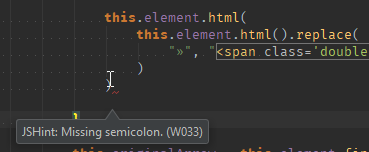
Ein Beispiel:

Das mit den Semikola (Ja, das ist der Plural des Strichpunkts) in JavaScript ist eine ziemlich eklige Angelegenheit – Stichwort ASI. Wie bei HTML ist es auch bei JavaScript eine blöde Idee gewesen Regeln optional zu machen und Schlampereien dann automatisch zu korrigieren (Warum stellen Browser <p>Bla<span>Blubb</p>Fasel</span> überhaupt dar und melden nicht einfach einen Syntaxfehler?).
Was die Geschichte mit ASI ist, und warum das Fehler provoziert, erklärt Mike Wilcox humorvoll.
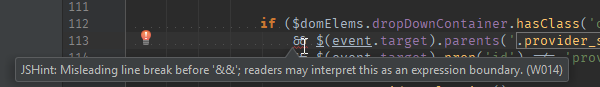
Wenn man das verstanden hat, versteht man auch warum JSHint diesen Formatierungsstil nicht gut findet:

Wenn eine Meldung einmal nicht verständlich ist, ist es hilfreich nach “jshint W014” zu googeln.
Nächste Woche geht es dann um statische Codeanalyse in PHP.



Hilft schon mal viel.
Wenn man z.B. eine ecke weiter gehen will und gern eine Art “compiling” haben möchte, kann auch “flow” einsetzen.
Ähnlich wie z.B. phpstan ist die eine statische Code analyse.
https://flow.org/
Danke Dir! Ich freue mich über einen Gastartikel von Dir dazu 😀
Wenn man eine .jshintrc im Repo und/oder darüber hat, kann man in den PHPStorm-Settings einfach den Haken bei “Use config files” setzen. Dann muss nur einer einmal die projektspezifischen Prüfregeln, Plugins wie jQuery und Globals festlegen.
@Jens: Der Artikel dazu steht auch schon auf meiner ToDo-Liste